 Bagaimana Cara membuat tabel di blog?? tabel yang simple tapi menarik dengan pewarnaan yang sesuai. Sangat mudah membuat tabel di blog tapi yang paling penting adalah penyesuaian warna denga thema atau warna dominan pada blog anda, agar tampilan blog menjadi lebih menarik.
Bagaimana Cara membuat tabel di blog?? tabel yang simple tapi menarik dengan pewarnaan yang sesuai. Sangat mudah membuat tabel di blog tapi yang paling penting adalah penyesuaian warna denga thema atau warna dominan pada blog anda, agar tampilan blog menjadi lebih menarik.Bagi yang sudah bisa buat tabel tapi bingung cari warna yang pas, gunakan tools kode warna HTML agar memudahkan anda dalam mendesain web atau blog.
Contoh Dengan Border yang tebal (border : 9)
| Tulisan Anda |
<table bgcolor="#000000" border="9" style="text-align: center;"><tbody>
<tr><td bgcolor="#ffffff" style="text-align: center;" valign="top" width="507"><span style="color: black;">Tulisan Anda</span></td></tr>
</tbody> </table>
- warna merah adalah untuk mewarnai border luar. "#000000"=hitam
- warna hijau adalah untuk mempertebal border dengan memasukan angka.
- warna biru untuk mengatur lebar tabel.
- warna orange untuk mengganti warna dalam tabel. "#ffffff"= putih
Contoh Dengan 4 kolom.
| Tulisan Anda1 | Tulisan Anda2 | Tulisan Anda3 | Tulisan Anda4 |
<table bgcolor="#000000" border="0" style="width: 507px;"><tbody><tr> <td bgcolor="#ffffff" style="text-align: center;" valign="top" width="o"><span style="color: black;">Tulisan Anda1</span></td> <td bgcolor="#ffffff" style="text-align: center;" valign="top" width="auto"><span style="color: black;">Tulisan Anda2</span></td> <td bgcolor="#ffffff" style="text-align: center;" valign="top" width="auto"><span style="color: black;">Tulisan Anda3</span></td> <td bgcolor="#ffffff" style="text-align: center;" valign="top" width="auto"><span style="color: black;">Tulisan Anda4</span></td> </tr></tbody> </table>
- text yang di blok, adalah kolom Tulisan Anda 1 , <td>untuk menambahkan kolom pada baris tabel. jadi jika anda ingin menambah tabel tingal copy script, <td> ......</td>.
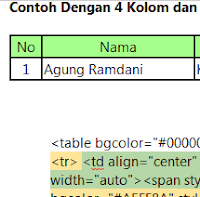
Contoh Dengan 4 Kolom dan 2 Baris.
| No | Nama | Tempat & Tanggal Lahir | Alamat |
| 1 | Agung Ramdani | Kuningan, 23 Januari 1995 | Luragung |
<table bgcolor="#000000" border="0" style="width: 507px;"><tbody>
<tr> <td align="center" bgcolor="#A5FF8A" style="text-align: center;" valign="top" width="auto"><span style="color: black;">No</span></td> <td align="center" bgcolor="#A5FF8A" style="text-align: center;" valign="top" width="auto"><span style="color: black;">Nama</span></td> <td align="center" bgcolor="#A5FF8A" style="text-align: center;" valign="top" width="auto"><span style="color: black;">Tempat & Tanggal Lahir</span></td> <td align="center" bgcolor="#A5FF8A" style="text-align: center;" valign="top" width="auto"><span style="color: black;">Alamat</span></td> </tr>
<tr> <td align="center" bgcolor="#ffffff" style="text-align: center;" valign="top" width="auto">1</td> <td align="center" bgcolor="#ffffff" style="text-align: left;" valign="top" width="auto">Agung Ramdani</td> <td align="center" bgcolor="#ffffff" style="text-align: left;" valign="top" width="auto">Kuningan, 23 Januari 1995</td> <td align="center" bgcolor="#ffffff" style="text-align: left;" valign="top" width="auto">Luragung</td> </tr>
</tbody></table>
- yang saya blok ini adalah script per baris. jika ingin menambah baris tinggal copy dari <tr ....</tr>
Contoh tabel yang di sesuaikan dengan Blog saya.
| Contoh | Contoh2 |
| text anda | text anda |
<table bgcolor="#5FCFFF" border="0" style="width: 507px;"><tbody>
<tr><td align="center" bgcolor="e2ffe0" style="text-align: center;" valign="top" width="auto"><b style="background-color: transparent;">Contoh</b></td> <td align="center" bgcolor="e2ffe0" style="text-align: center;" valign="top" width="auto"><b>Contoh2</b></td> </tr>
<tr> <td align="center" bgcolor="ffffff" valign="top" width="auto">text anda</td> <td align="center" bgcolor="ffffff" style="text-align: center;" valign="top" width="auto">text anda</td> </tr>
</tbody></table>
Sebenarnya mudah dalam pembuatan tabel, namun terkadang ketika melihat banyak script membuat kepala kita jadi puyeng. tipsnya pahami, peraktekan, jika terjadi kesalahan itu adalah sebuah pengalaman..
Bagi sahabat, agar mudah dalam pemilihan warna lihat disini ( kode warna HTML)
Semoga bermanfaat...











{ 1 komentar... read them below or add one }
haha.... nice artikel nih... btw... update donk kaka :3
Jepangnya
Posting Komentar